Membuat Aplikasi Penugasan Sederhana dengan Google Sheets & Apps Script
Pada kesempatan kali ini kita akan membuat aplikasi sederhana untuk membuat penugasan atau to do list yang bisa dibagikan.
Bayangkan skenario di mana kita akan menugaskan seseorang belanja, biasa dengan memberikan kertas berisi daftar belanjaan. Kertas tersebut kita ganti dengan aplikasi web.

Lihat Demo
Untuk login, masukkan kata password sebagai passcode.
Untuk melihat demo di ponsel, scan kode QR di bawah ini


Oke, cukup fafifu wasweswos, ini gimana cara bikinnya?
1. Langkah Pertama, Buat Salinan Dokumen
Buka link berikut ini, Anda akan diarahkan ke dokumen Google Sheets.

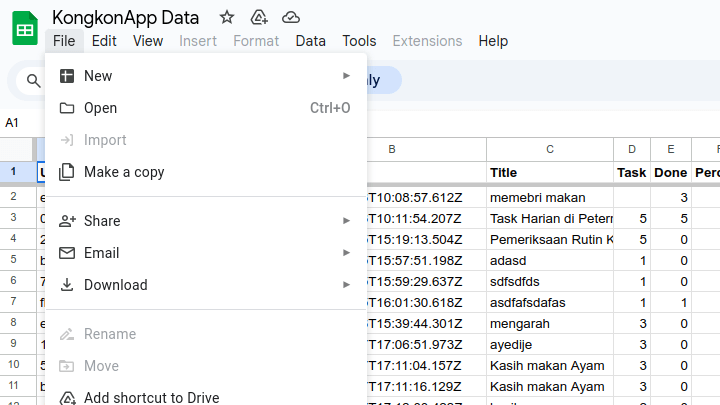
Buka dokumen, kemudian pada menu File klik Make a copy. Ikuti langkah-langkah penyalinan hingga tuntas.

2. Langkah Kedua, Setting-setting
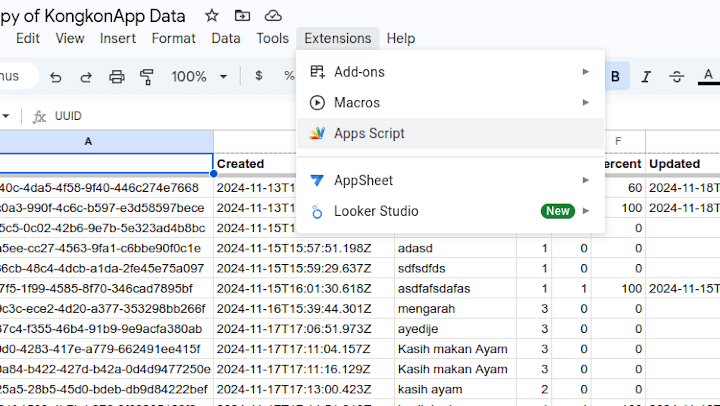
Setelah Anda berhasi menyalin dokumen, saatnya melakukan beberapa settingan. Pertama buka script dengan klik menu Extension, kemudian pilih Apps Script. Anda akan diarahkan ke halaman editor kode.

Pada halaman editor kode, buka file Code.gs, kemudian perhatikan bagian ini:
const SPREADSHEETID = "1wkAJSWgmoUnmShtTS25KhTuB1RthfTkpm-2PqPPMzQM";
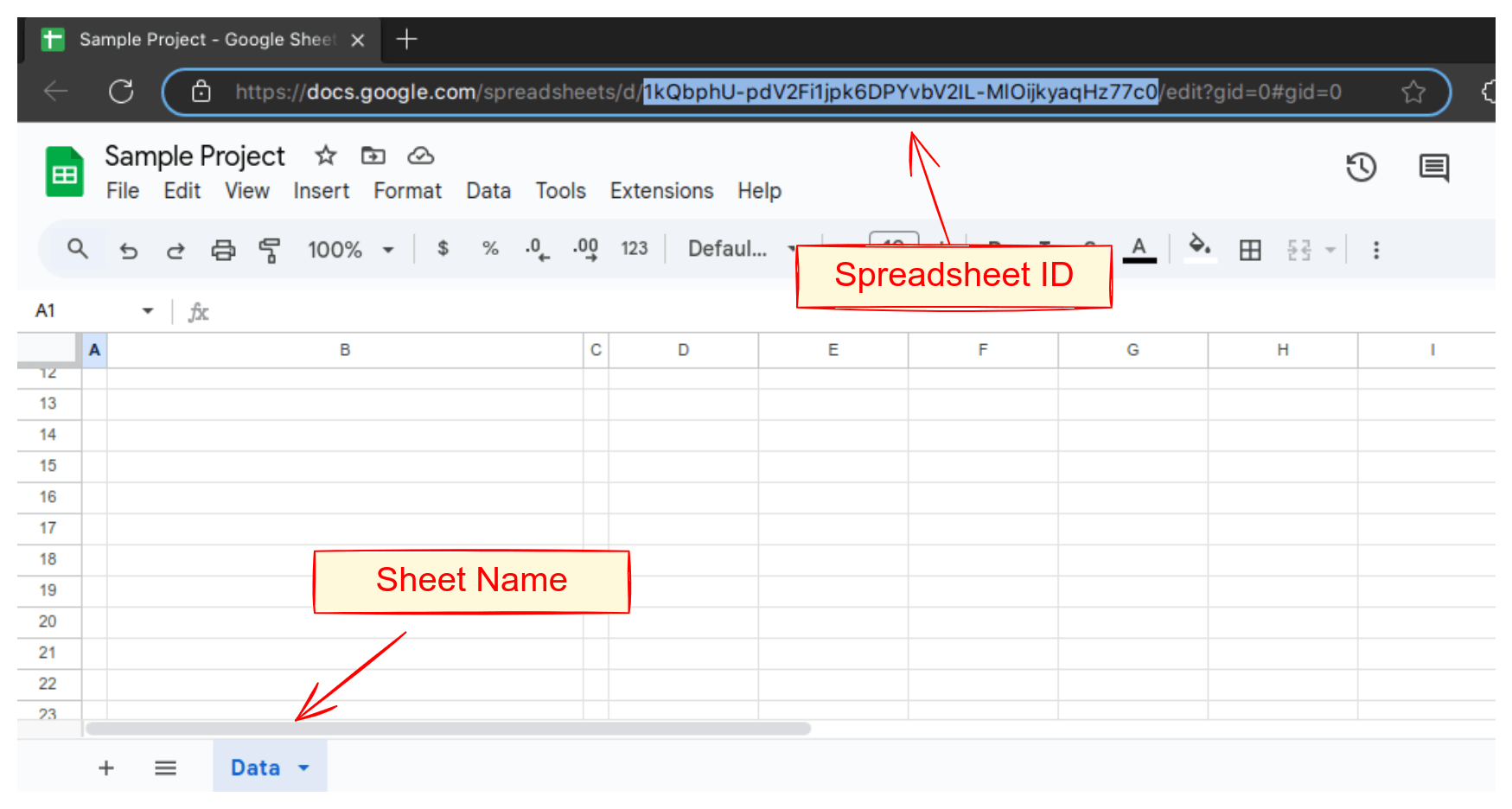
const PASSCODE = "password";- Ganti SPREADSHEETID dengan ID Spreadsheet yang sesuai, seperti petunjuk pada gambar 2.2.
- Ganti PASSCODE dengan kata kunci pilihan Anda.
- Simpan perubahan (dengan klik tombol disket atau tekan Ctrl+S)

3. Langkah Ketiga, Deploy 🔥

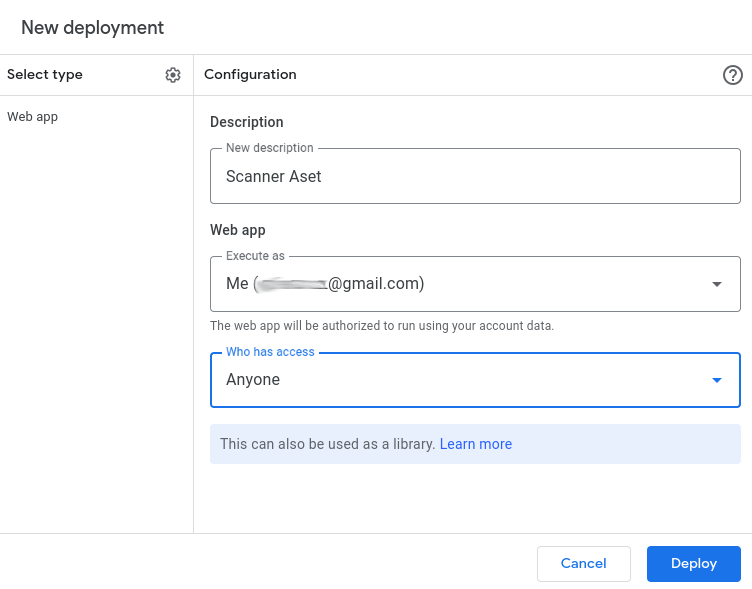
- Klik tombol Deploy, kemudian pilih New deployment
- Pada menu Select type, pilih Web App
- Masukkan deskripsi aplikasi,
- Pada bagian Execute as pilih Me, kemudian pada bagian Who can access pilih Anyone
- Klik tombol Deploy, anda akan diarahkan untuk Authorize App


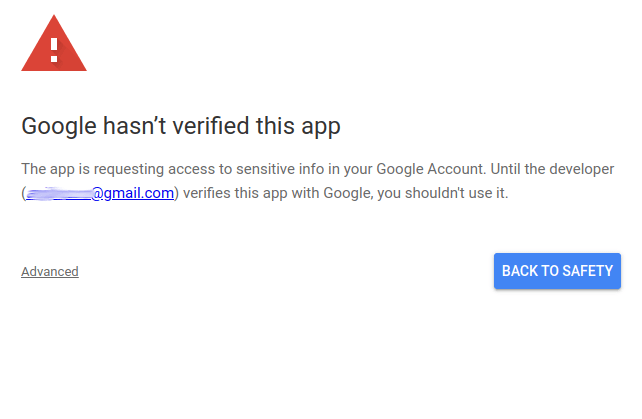
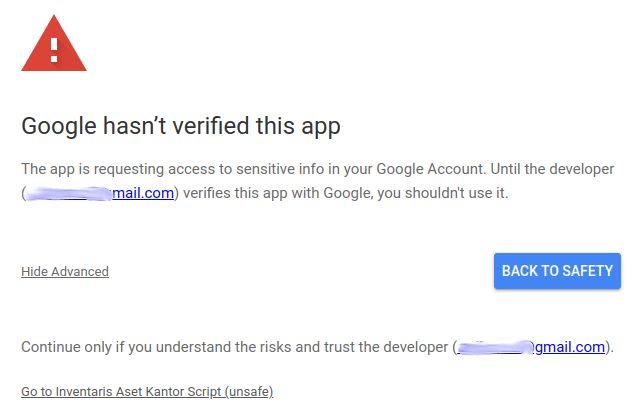
Lakukan otorisasi, Anda akan menghadapi halaman Warning, abaikan dengan klik Advanced, kemudian lanjutkan proses otorisasi.

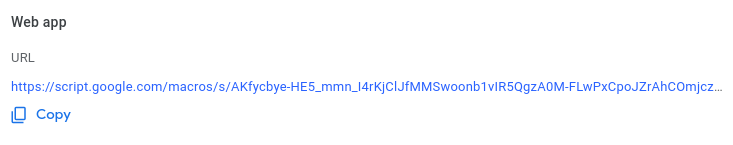
Jika proses Deploy berhasil, Anda akan mendapatkan link WebApp, Copy URL kemudian buka di ponsel.
Gunakan ShortURL seperti bit.ly atau manfaatkan fitur Add to Home Screen di ponsel untuk memudahkan mengakses aplikasi.
4. Langkah keempat, Testing & Rilis!
Lakukan testing di ponsel untuk pengalaman yang optimal. Anda bisa salin alamat WebApp lalu buat kode QR dengan tools di bawah ini:
Scan kode QR dengan ponsel, kemudian buat tugas pertama Anda. Selamat, Anda telah berhasil membuat produk! 🎉🥳
Jika ada bug, pertanyaan, kritik, saran, atau penawaran, silakan mengirim email ke [email protected].
Terimakasih telah membaca, semoga artikel ini bermanfaat. 🙏
